
Botón “Me gusta” de corazón en Twitter con CSS y jQuery
Twitter reemplazó su botón de favorito por uno nuevo de corazón. Me gustó la manera en que implementaron este efecto de animación. Este artículo te explicará paso a paso cómo implementarlo utilizando CSS3 y jQuery.
Código HTML
<div class="feeds">
<div class="feed">
<p>Click on the heart</p>
<div class="actions">
<div class="heart"></div>
</div>
</div>
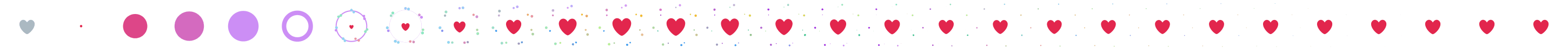
</div>Imagen de fondo para el botón

Código CSS
.heart {
background-image: url(web_heart_animation.png);
background-position: left;
background-repeat: no-repeat;
background-size: 1450px;
cursor: pointer;
display: inline-block;
height: 50px;
width: 50px;
}
.heart:hover
{
background-position: right;
}Animación CSS
@-webkit-keyframes heartTransition
{
0% {background-position: left;}
100% {background-position: right;}
}
@keyframes heartTransition
{
0% {background-position: left;}
100% {background-position: right;}
}
.heart_animate
{
animation-duration: .8s;
animation-iteration-count: 1;
animation-name: heartTransition;
animation-timing-function: steps(28);
background-position: right;
}Código JavaScript
$(document).ready(function(){
$('.heart').on('click',function(){
$(this).toggleClass("heart_animate");
});
});Descarga el código fuente aquí